vue router - this.$route.name is undefined inside the app.vue when console it inside created() - Stack Overflow

Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)
Passing new params to the current route when props=true, doesn't update router-view · Issue #2604 · vuejs/vue-router · GitHub

SSR-Routing: Custom-/Vue-Router: History Back functionality: UiState change not triggered - Open Q&A - Algolia Community

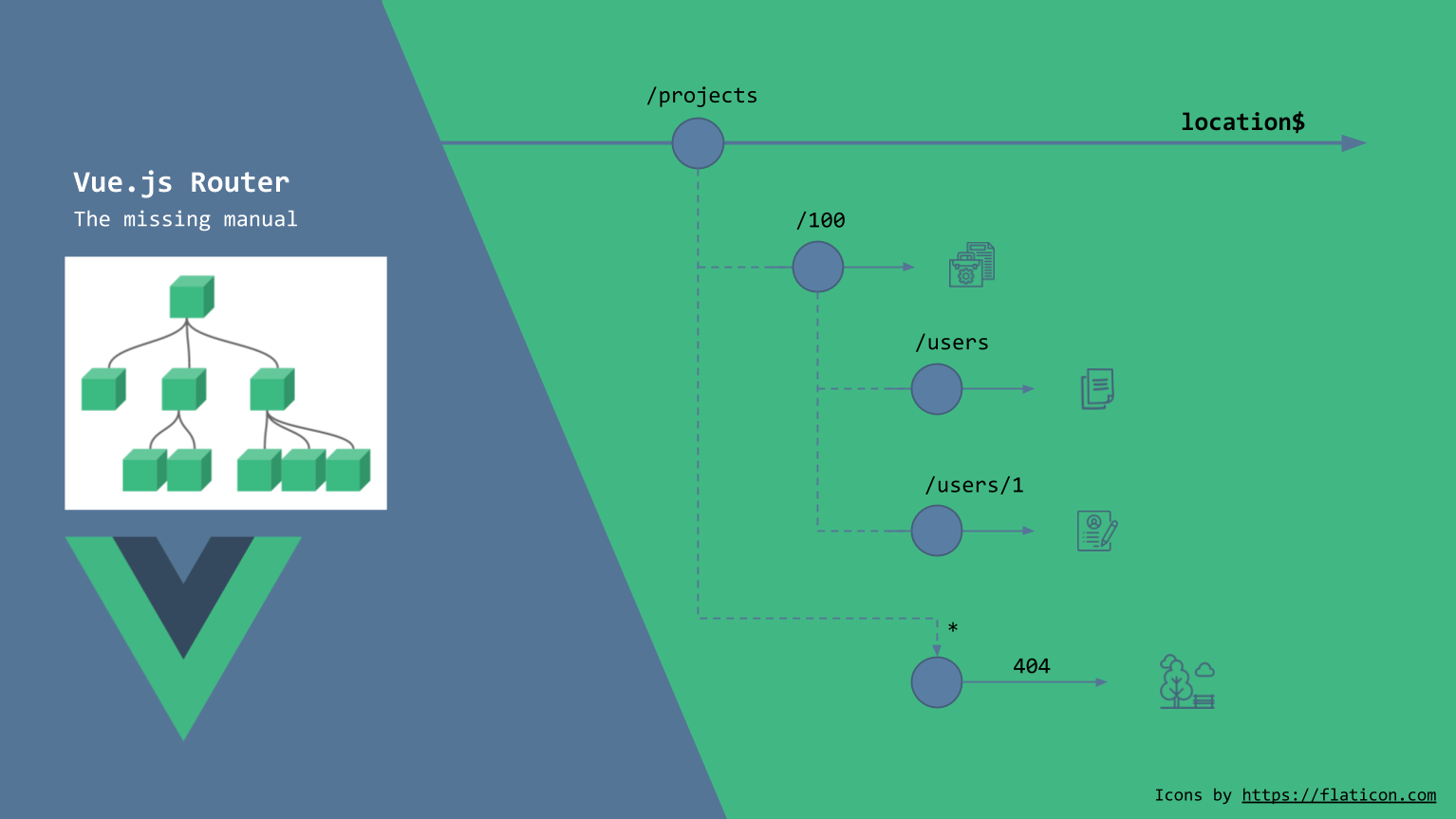
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
![BUG: Occasional "[vue-router] relative params navigation requires a current route." error with blank screen · Issue #324 · PrefectHQ/ui · GitHub BUG: Occasional "[vue-router] relative params navigation requires a current route." error with blank screen · Issue #324 · PrefectHQ/ui · GitHub](https://user-images.githubusercontent.com/40272060/95919736-23a42d80-0d7c-11eb-9761-e0d891f0ecfc.png)
BUG: Occasional "[vue-router] relative params navigation requires a current route." error with blank screen · Issue #324 · PrefectHQ/ui · GitHub
How to get all routes (and the current route) in Vue Router with Vue 3 Composition API. | by masonmedia | Medium