swift - How to set layer cornerRadius for only bottom-left, bottom-right, and top-left corner? - Stack Overflow

ios - how to set boarder for only top, left and right with corner radius with top-left and top-right in UIView? - Stack Overflow















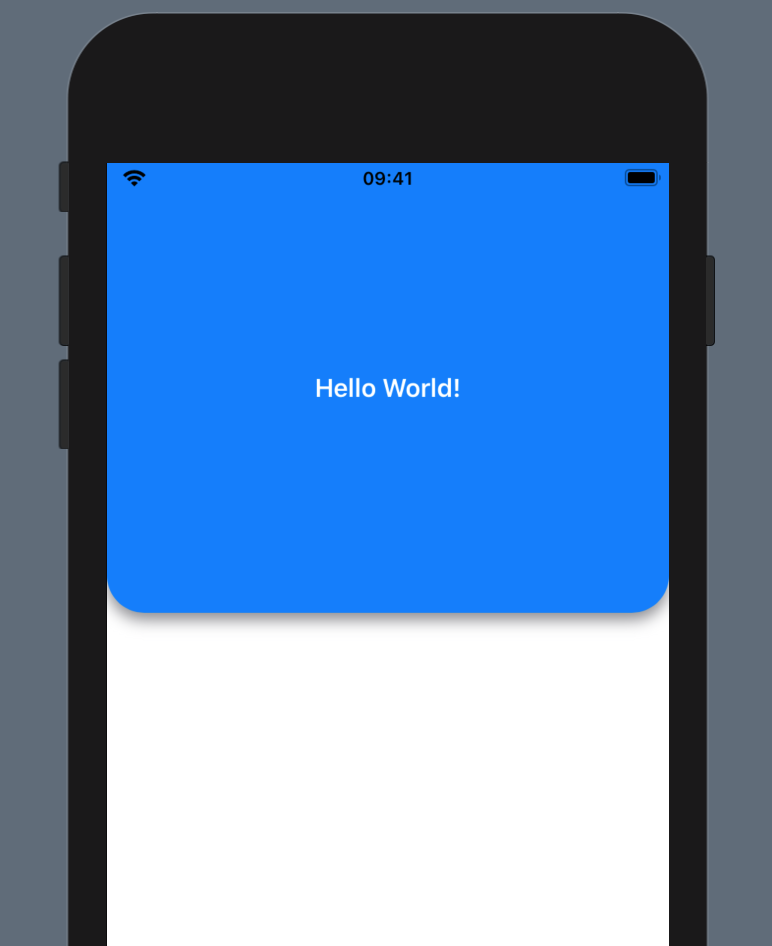
![Bottom Sheet with Rounded Corners: 3 Steps Away [Flutter] [January 2024] - FlutterBeads Bottom Sheet with Rounded Corners: 3 Steps Away [Flutter] [January 2024] - FlutterBeads](https://i0.wp.com/flutterbeads.com/wp-content/uploads/2022/01/flutter-bottom-sheet-rounded-corners.png?resize=720%2C488&ssl=1)

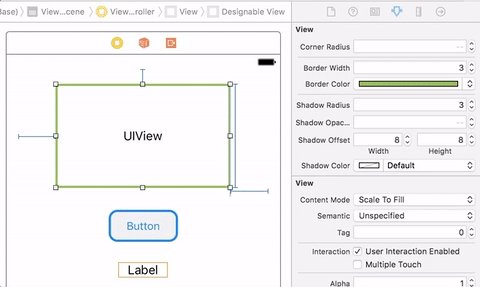
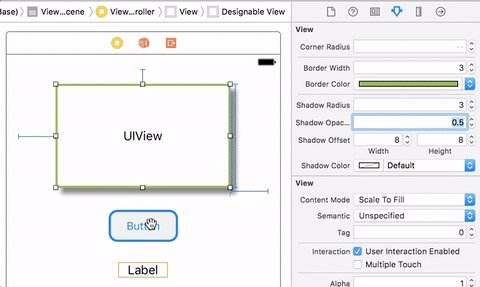
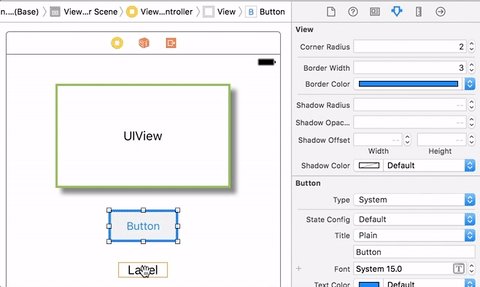
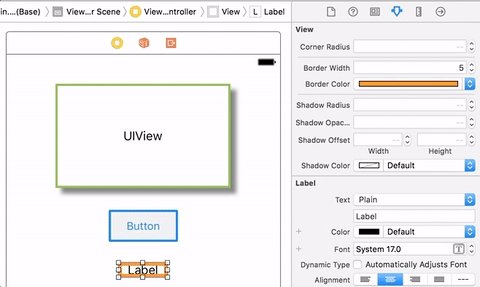
![Corner Radius, Shadows, and Borders [View, Button, Image Examples] Corner Radius, Shadows, and Borders [View, Button, Image Examples]](https://www.advancedswift.com/content/images/2021/02/ShadowAndCornerRadius.png)