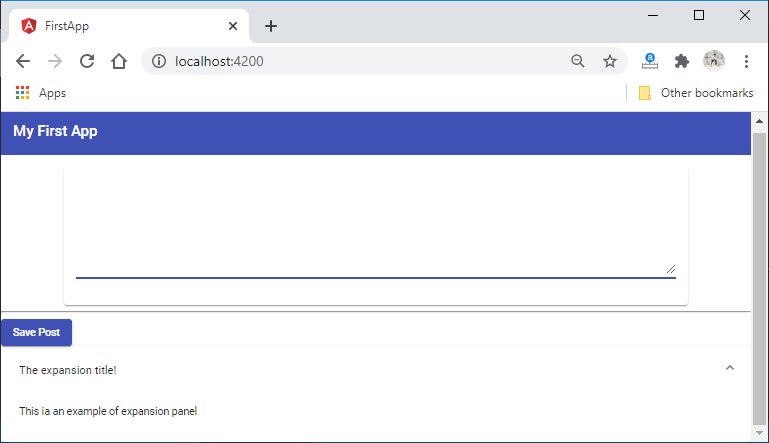
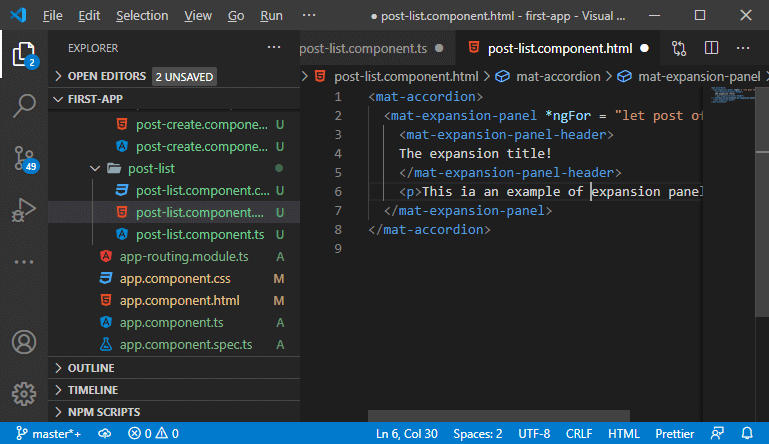
mat-expansion-panel keeps contents of collapsed panels in DOM · Issue #20680 · angular/components · GitHub

Folding Kids Plastic Floor Mat Lightweight Foam 3D Panel Title 3D Pe Foam Wall Brick - Buy Folding Kids Plastic Floor Mat Lightweight Foam 3D Panel Title 3D Pe Foam Wall Brick

Accessibility: Expansion-panel header is not marked as focused when tabbing. · Issue #14569 · angular/components · GitHub

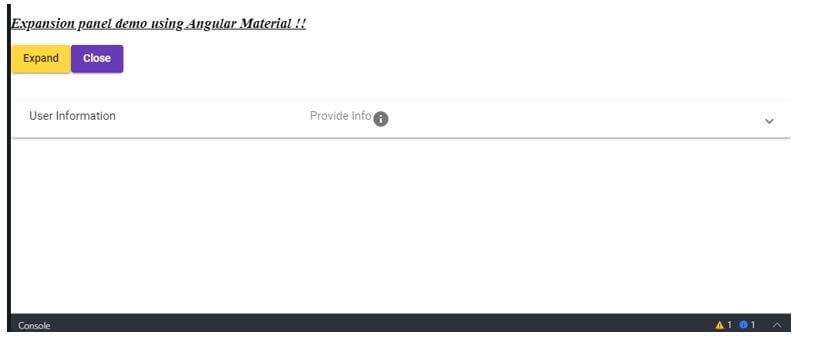
html - Vertically aligning mat-expansion-panel header after misalignment due to adding icon-button to description - Stack Overflow