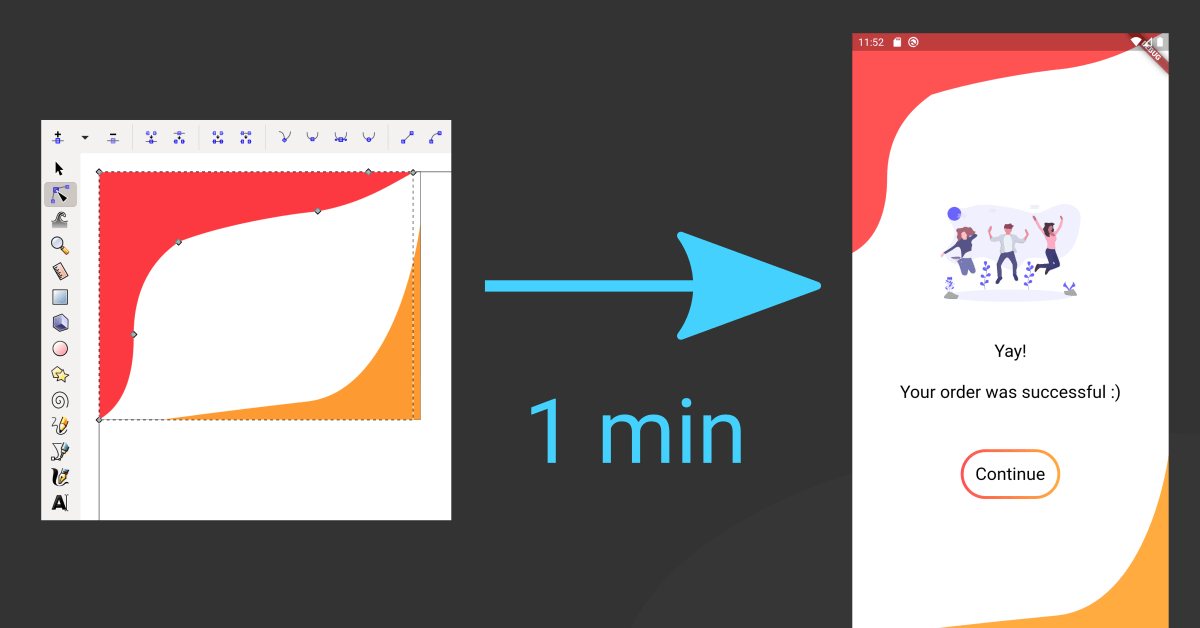
How to create custom shapes in Flutter from any vector in less than a minute | by Maria Papageorgiou | Bootcamp
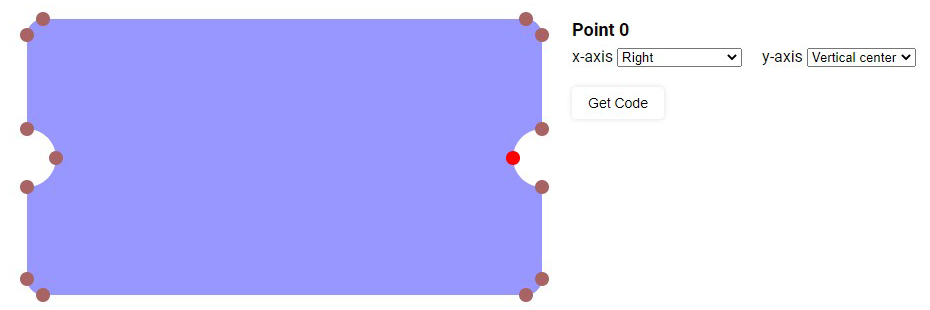
GitHub - yoksel/relative-clip-path: Convert path to relative to make it flexible in CSS property clip-path

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer